Bouncetown - Website Design
Throughout my Web Design for Commercial Projects class, I redesigned the Bouncetown Oswego website. This is the bounce house that my nieces and nephews frequently visit, so I found it very fun and thought I had a good audience to test my theories!
Programs Used: Invision Studio
RESEARCH
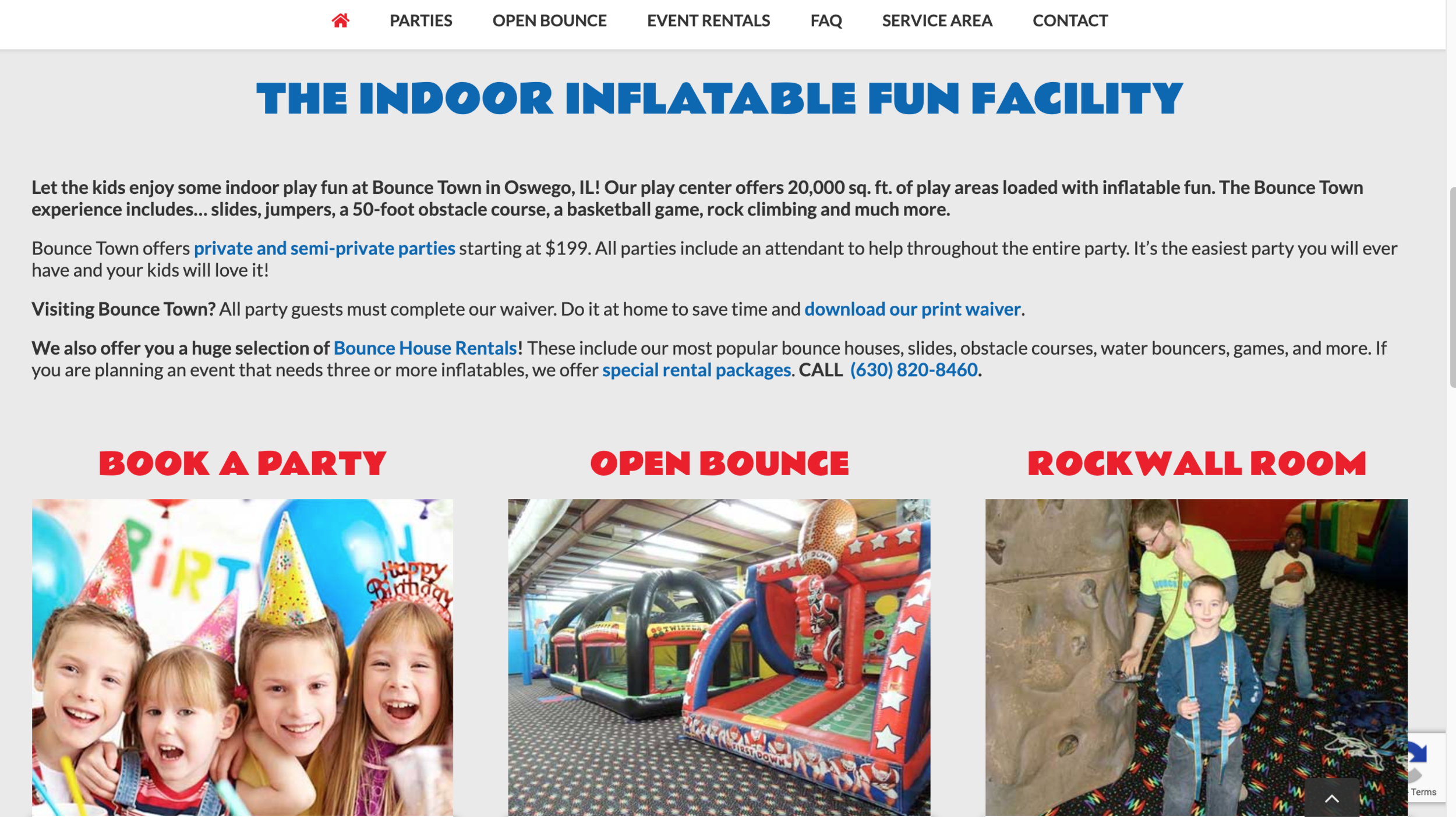
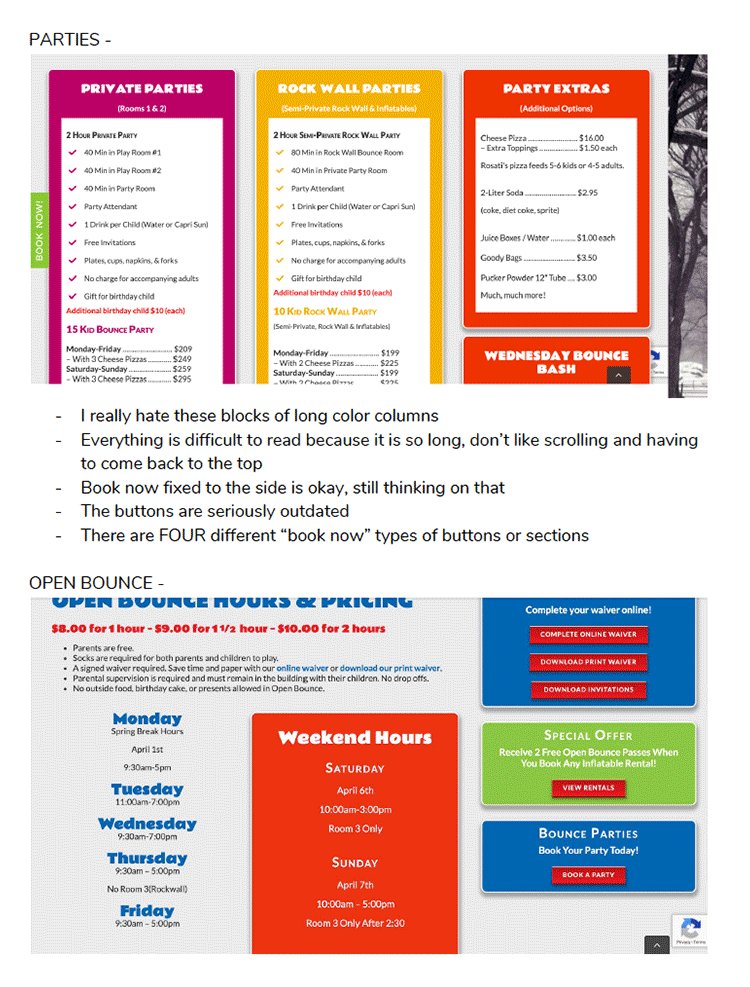
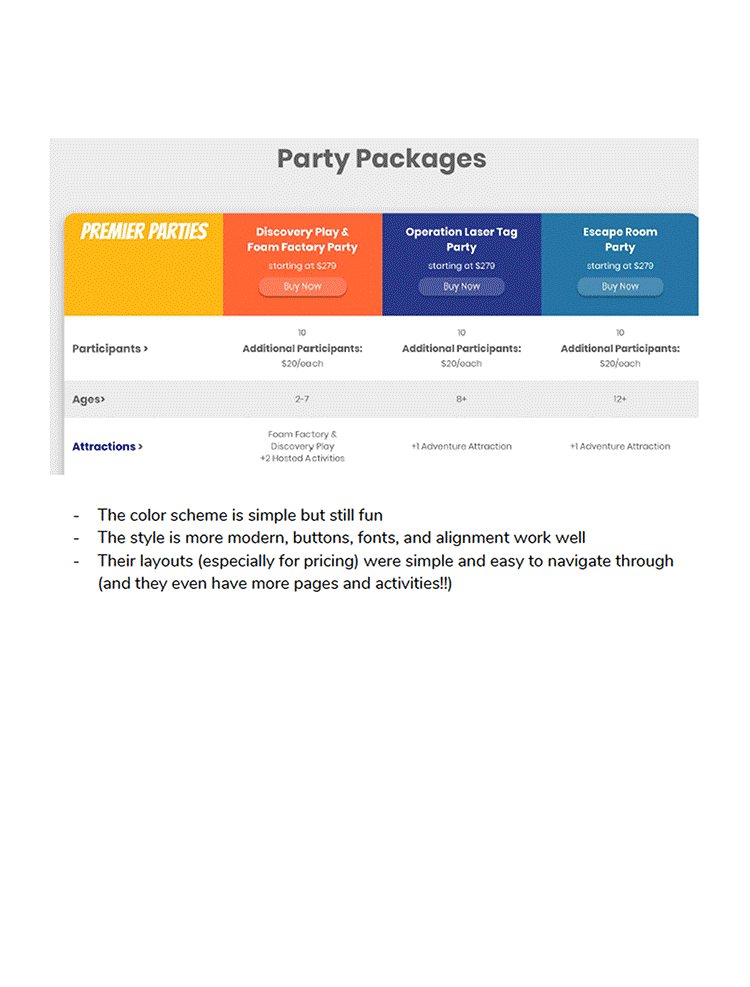
Below is a screenshot of part of the current website for Bouncetown Oswego where I pulled all content and photos from while re-designing the site next to the different users I created that would be using the website.
After deciding on this website, I spent roughly 5 weeks researching my website to make sure I covered all of the bases.
First step was an analysis of what I did not like about the site, what I thought could improve, and what did not work at all. Along with the Bouncetown site, I did a competitor’s analysis to see what worked in their field of children’s places.
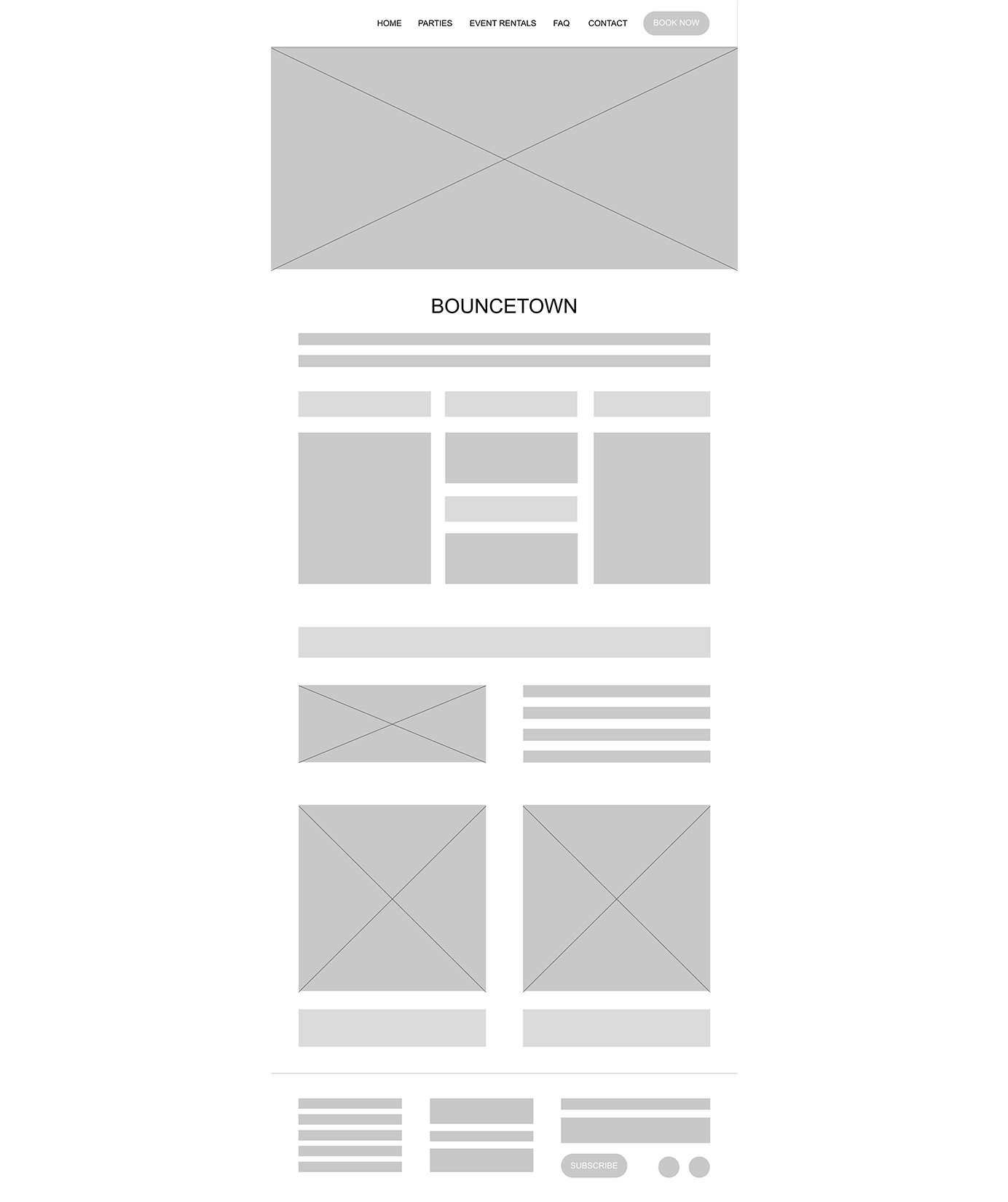
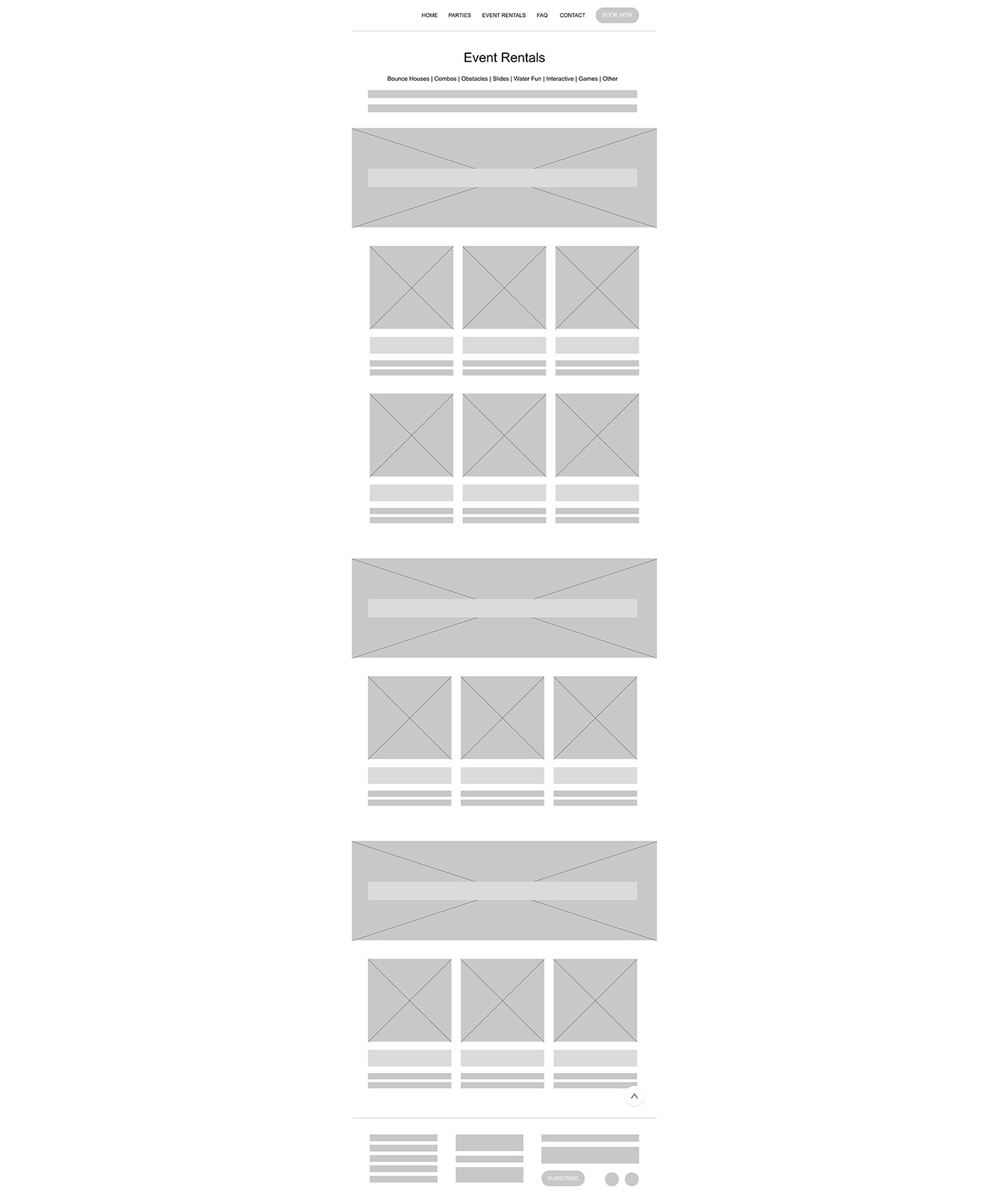
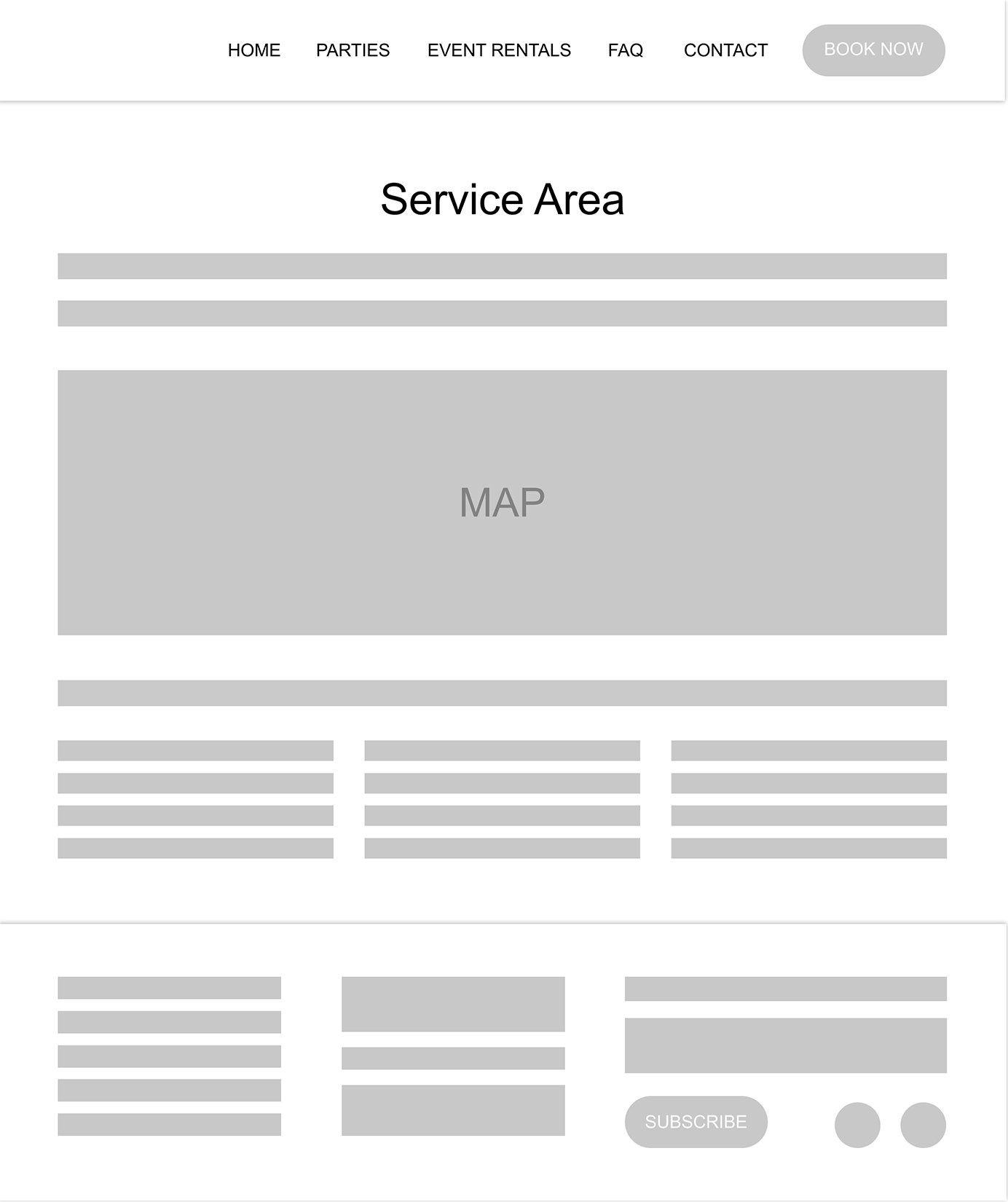
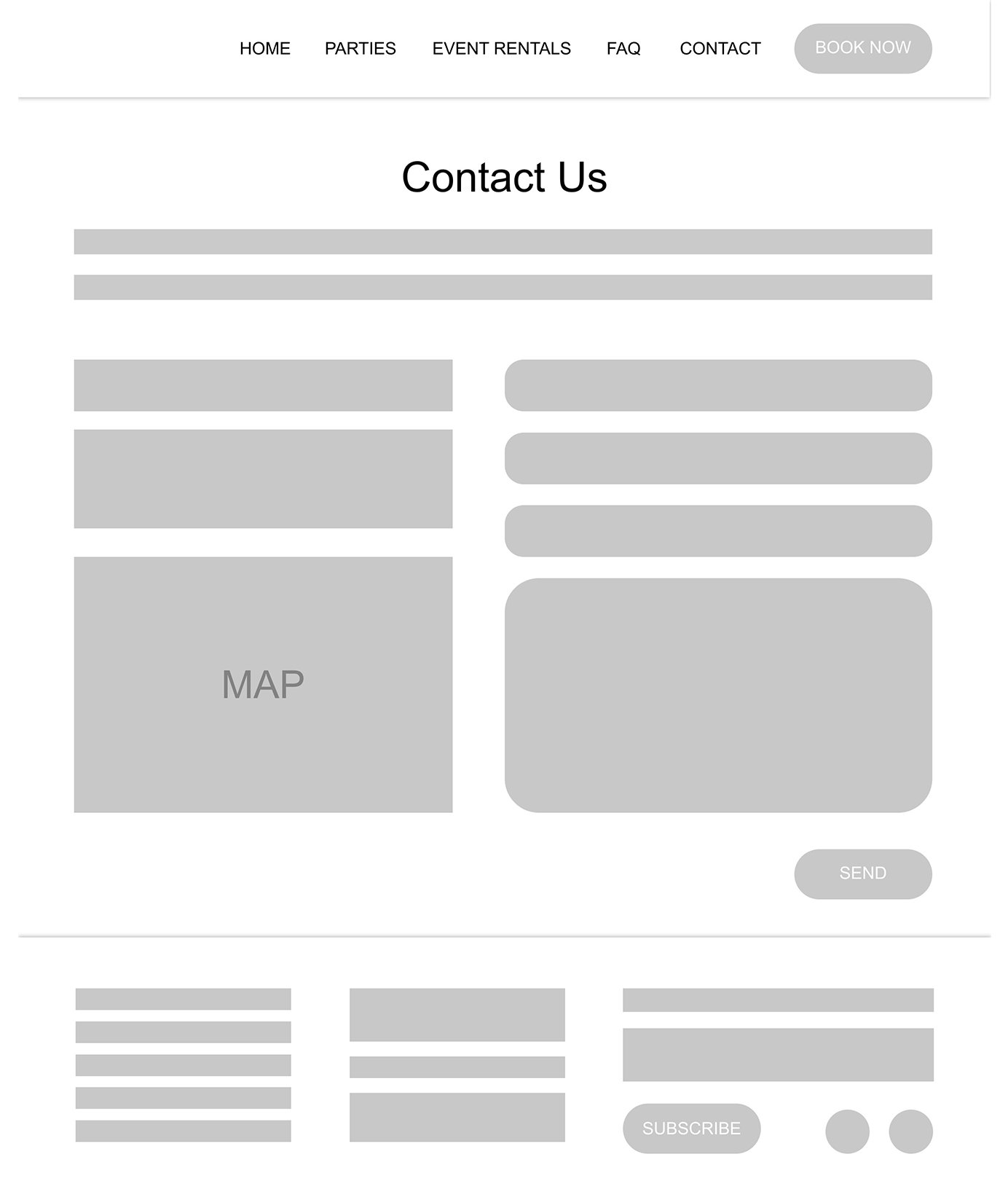
Step Two consisted of user tests of how the site functioned. I walked through three different user-tasks on the site as well as a card-sorting exercise, both of which opened my eyes to the functional problems of the site (i.e., there was no cart function, important information was often looked over, and the tab “Service Area” confused people). I was even lucky enough to use people that fit my user personas: one father, one grandmother, and one grandfather. From there I was able to make some simple wireframes to help me walk through the actions. Below are some wireframes for the desktop.
Digital Mockups
To create the digital mockup of my website, I decided to use the program Invision Studio since I heard it was an up and coming program and I had never used it before. I really loved the animation and interaction features I was able to apply! Below are mockups of a few functions of how the web and mobile versions of the site might run.